

你以为用户会如你预期浏览你的网站吗?
遇到不少商家,他们习惯凭借自己的喜好随意布局,而往往结果都跟预期南辕北辙。

在互联网大环境越来越成熟的今天,浏览网站不只是审美问题,更讲求实用、易用、好用,这就是我们平常说的「用户体验 」 。如果你的网站不符合用户体验,就很有可能遭遇用户的否定和淘汰。
所以,从用户的角度审视网站,更能有效的提升转化率。
以下是常常遇到的几个问题,分享给大家:
号称史上最全口红色号的MAC,相信妹纸们都知道,我也不例外。但是,我曾经在上百个色号里精挑细选,最终却一无所获。转身到旁边只有几个色号的娇兰专柜,却在几分钟内选出心头好,马上付款带走。
生活中经常遇到类似情况,相信你也深有体会。

有一项“果酱试吃”的实验,在超市里摆放供顾客试吃的果酱,第一次摆放24种果酱,第二次摆放6种果酱。
实验结果如何呢?
摆放24种果酱时,停下来的顾客有60%
(试吃了其中几种) ,但购买率 只有3%
摆放6种果酱时,停下来的顾客有40%
购买率却高达31%
这两个故事说明了什么?人贪图更多的选择,但大量的选择摆在面前时,却犹豫不决。
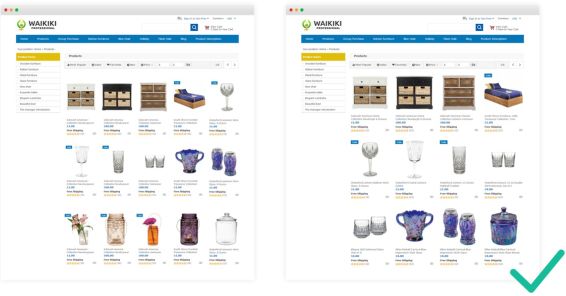
结合网站,如下两种产品列表做对比:

UEESHOP通过A/B测试发现,右边的产品点击率和购买率更高。
为了体现琳琅满目,你可能恨不得将所有产品铺满全屏。然而,当用户面对太多的选择,很有可能到最后什么都不选,因为在开始选择之前,用户已经感觉麻烦。而较少的选项更能引导用户快速抉择。
可能你听说过神奇数字7±2,但后来很多的用研发现,这个神奇数字应该是“4”,也就是说人每次只能记住4项事物,这也是大部分网站一行展示不超过四个产品的原因。
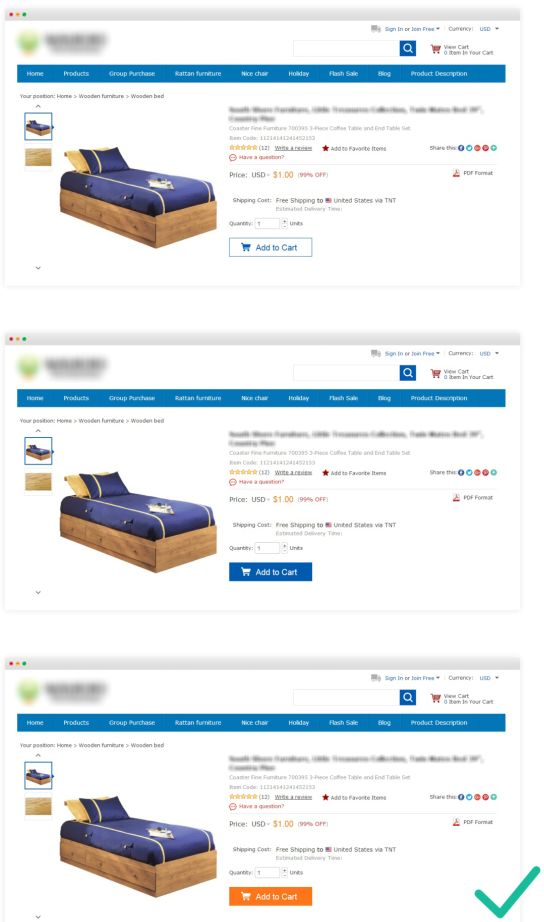
你有没有想过,改变一个按钮的颜色就能影响转化率?

以上三个“Add to Cart”按钮样式,第三个的点击率明显高一些。
UEESHOP发现,如果按钮的颜色在页面中占比大,有可能降低用户对这个按钮的敏感度。
重要按钮的颜色可以采用网站主色调的互补色或对比色,暖色调更能激发用户点击。而且点击区域越大,越容易被点到。反过来同理,不想让用户轻易点击的按钮,比如删除、取消,可使用更小的点击区域。
如果你的商城“Add to Cart”转化率不高,尝试做点改变!
不少的用研表明:较大的行宽会提高用户的阅读速度,因为换行打断阅读的次数较少,但是用户却偏好较小的行宽。听起来有些矛盾?之所以偏好较小的行宽,是因为看起来更舒服,可读性更高。

运用到网站中,在企业介绍、展会资讯等文章页面,缩短开头的行宽,让用户易理解,愿意阅读下去。接下来再改为长句,这样用户能读得更快。
UEESHOP后台系统对信息页面的管理,采用开放式编辑框,给商家最大自由度编辑内容,而缩短开头行宽最好的办法莫过于插入图片,不妨试一试,让你的文章页面阅读量倍增。
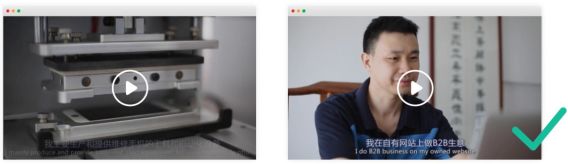
每个视频在播放前都有一张缩略图,而这张图在很大程度上影响着用户是否有兴趣点击观看视频。UEESHOP项目案例里,多数将它做成封面,单独上传图片,再添加相应的第三方视频链接。

上图是UEESHOP官网同一个视频里的两个不同画面截图,显然右边的人物笑容更有吸引力。
UEESHOP CEO指出,笑容、女性、亲子、动物、美食,带有这几个元素的图片,用户点击率较高,运用到视频缩略图,可帮助提高视频点击播放量。
一点点改变,有很大的差别——像蝴蝶效应,能「 为用户带来更好的体验,帮助提高网站转化率 」。
你发现了吗?这篇文章也采用了神奇数字“4”,四个Tips,留给各位商家细细斟酌。
内容来源:Ueeshop


