


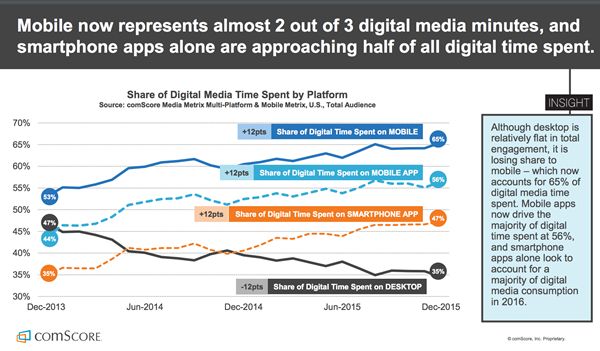
移动互联网的使用数量激增,而且不会减少。移动数据流量在过去5年里增长了18倍。到2021年,移动连接设备的数量预计将超过世界人口的116亿。
仅凭这些数字,很明显移动是任何营销策略的巨大游戏改变者。

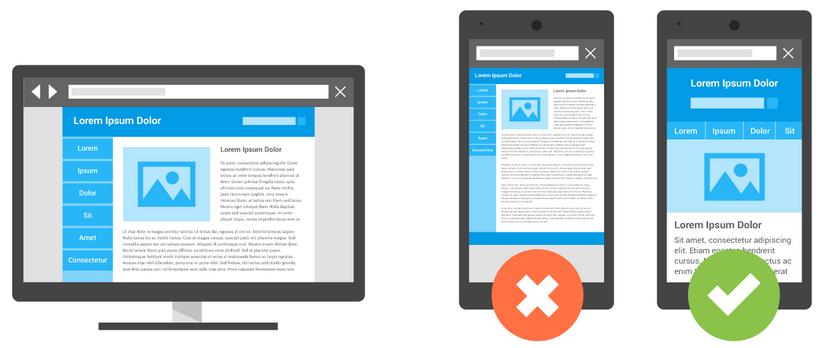
移动用户在移动时实时消费信息。然而,许多网站设计仍然没有考虑到不同的屏幕尺寸和页面加载时间,这让用户很沮丧。
重要的是,你的网站立即给他们所需的信息,否则他们会离开网站,并在其他网站寻找类似的信息。当这种情况发生时,你不仅是在给你的竞争对手带来潜在的影响,你也在损害你的网站。
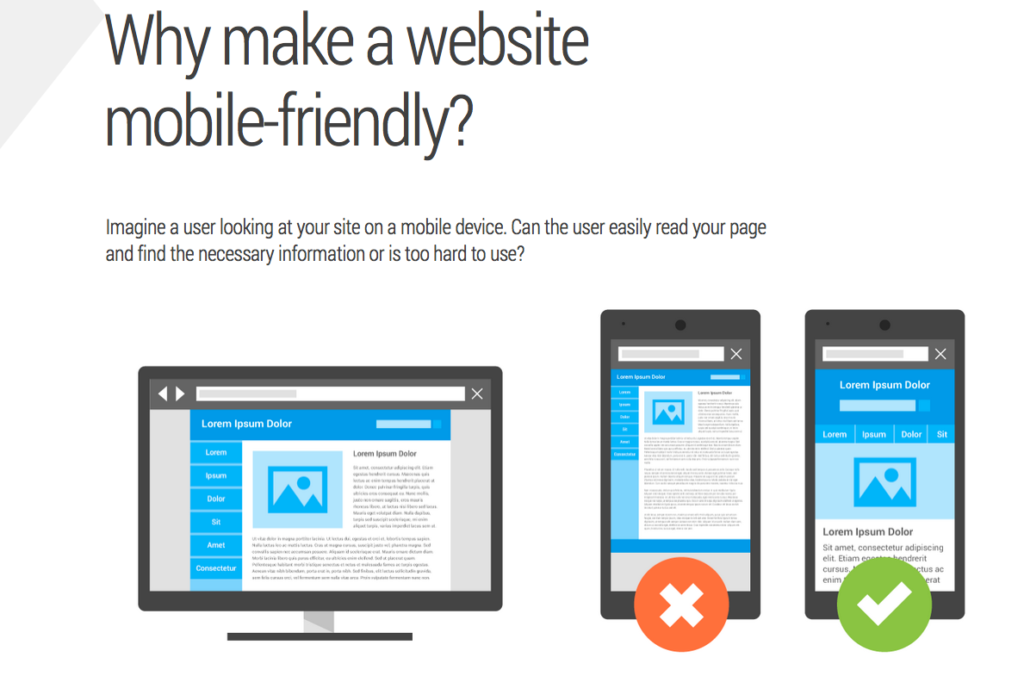
那么如何让你的网站对移动端友好呢?如何优化移动SEO?
这篇文章回答了这些问题。首先,让我们来介绍基础知识。
用谷歌的术语来说,一个移动友好的网站是“可读和立即可用的”。这意味着用户不需要放大查看内容,链接可以很好地移动,而且你的页面需要水平滚动,所以搜索者可以快速而轻松地从你的移动站点获得他们需要的东西。

页面加载速度也是所有网站的一个重要因素,特别是在移动端。研究表明,即使是加载时间延迟一秒钟,也会打断搜索者的思路,造成糟糕的用户体验。
为了检查你的站点是如何度量的,使用PageSpeed Insights工具。它还提供了一些关于如何改进移动站点的加载时间的指示。
在设计方面,谷歌已经制定了25条原则来指导您在移动站点上提供良好的用户体验。
主页和站点导航
站内搜索
商务转换
表单条目
可用性和表单因素
有几个工具可以帮助你评估你的网站在移动上的表现:
接受谷歌手机友好测试。只需输入一个页面URL即可查看页面在移动设备上的执行情况。

检查移动可用性报告,查看并修复在您的站点上发现的潜在的移动问题。
如果你使用的是像WordPress或Joomla这样的CMS网站,请遵循谷歌关于如何使CMS主题和模板移动友好的说明。
在此之前,请考虑以下几点:
在更改或更新之前备份站点。如果在更新中发生意外,它可以恢复。在云中创建一个本地备份副本和另一个安全层是最好的。
更新CMS到最新版本。它会自动安装安全升级,使你的网站在大多数情况下都很友好。
检查您使用的CMS支持的论坛,以查看人们可能与您的网站的移动版本的共同问题。什么是移动搜索引擎优化,为什么它是重要的?

谷歌逐渐改变了它的搜索算法, 以此来解释移动连接设备的持续增长。在过去的两年里, 它已经重申需要优化移动使用的网站, 并公布了如何使网站移动友好的资源。在2016年,谷歌开始对移动第一索引进行实验。尽管目前它仍然使用单一的网站和应用程序搜索索引,搜索算法最终会将站点的移动版本的内容排序到页面上。
虽然谷歌推动网站的移动友好, 但它仍然抓取电脑版。因此,您需要确保移动版中的内容和链接与您的电脑板一致。这是为了确保 Google 能够使用正确的内容,并以与抓取您的电脑版网站时相同的方式来对网站进行排名。
如果你的手机和电脑版之间的差异很大,移动索引将影响排名。例如,如果页面的移动版比电脑版的内容少得多,谷歌将把移动版视为原始版本。
作为对Google移动优先索引的回应,网络管理员也把移动搜索引擎优化作为一项优先任务。
一个移动搜索引擎优化策略不仅仅是拥有一个移动响应的网站。它包括优化网站资源,让Googlebot知道,你确实有一个移动网站,在搜索排名中优先排序。
第一步是让谷歌了解你的网站的移动配置。如果您想使用响应性的web签名、动态服务或单独的URL解决方案,这取决于您。

每个移动解决方案都有其优缺点。但只要你设置得当, Google 就能全部理解。
响应设计
谷歌更喜欢这种配置,因为它不需要额外的代码或提示就很容易理解。响应式web设计在相同的URL上提供相同的HTML代码在所有设备上,但是可以以不同的方式呈现显示。
为了向浏览器表明你的页面将会适应所有的设备,Google建议设置viewport并将这个meta标记添加到文档的头部:
< meta name=“viewport” content=“width=device-width, initial-scale=1.0” >
动态服务
有了动态服务, Google 建议您提供一个提示, 即您正在更改基于用户代理的内容, 因为您这样做并不是很明显。
这种配置会改变HTTP头信息,通知Googlebot智能手机抓取移动优化版本的URL。
单独的URL
您可以在不同的 url 上承载网站的移动版本:
只要在桌面和移动版本之间正确地实现 two-way 注释, 这些都是可以的。
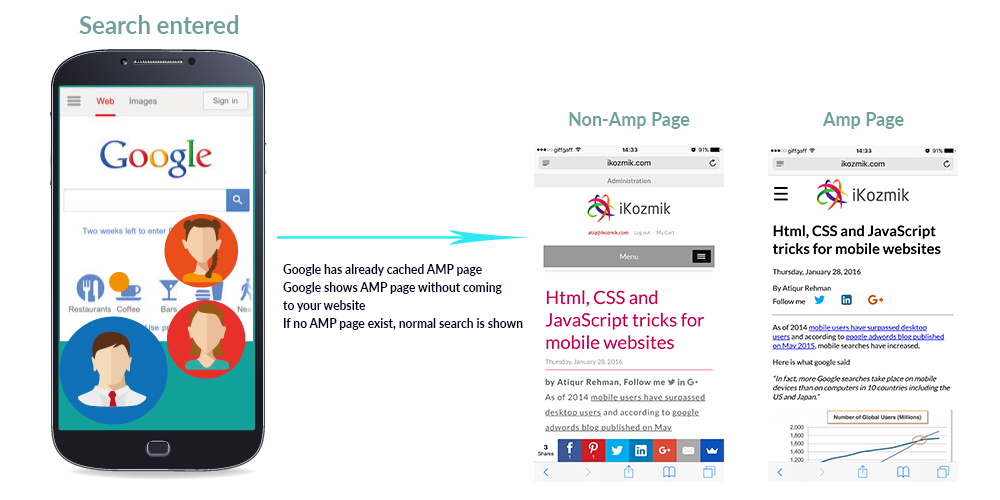
加速移动页面(AMP)

谷歌在过去一年左右也一直在推动AMP功能。它是HTML的一种简化格式,所以它加载得更快。然而,在可用性和功能性方面,人们一直在抱怨AMP。
一些出版商说,它的价值不像其他配置那样高。这是因为在没有移动版本的情况下,谷歌在AMP功能上对桌面版进行了索引。
无论您选择哪种配置,这里都有一些您应该注意的关键点。
避免那些让移动访问者失望的常见错误:
1)阻止了 JavaScript、CSS 和图像文件
如果Googlebot没有访问到你的页面的资源,它可能不会发现这个页面是“移动友好”的,而且不会正确地服务于移动搜索者。
因此, 保持您的资源抓取。不要使用 robots.txt 阻止搜索引擎访问您的网站上的重要文件, 帮助渲染页面, 包括广告。
2)播放内容
谷歌建议使用HTML5标准标签来包含视频或动画,而不是使用专有视频播放器或将内容放在不支持的格式中
对于使用Flash或其他多媒体播放器的动画内容,您可以使用Google Web Designer在HTML5中创建动画。
3)重定向错误
如果您有独立的移动URL,则需要将移动用户重定向到每个桌面URL。这确保了用户最终在他们所寻找的页面上结束。
4)移动式404s
有些站点在电脑端正常加载,但在移动端显示错误。如果你注意到用户正在用移动设备访问电脑板的网站页面,在一个不同的URL上有一个等价的移动页面,将他们重定向到那个URL,而不是提供一个404页面。另外,确保移动友好的页面不是错误页面。
5) 插播式广告
不要干扰用户完成网站上的任务。使用简单的横幅将您的应用程序与页面内容内联。
6) 不相关的交叉链接
检查你的链接,确保他们把用户引导到正确的页面。
7) 缓慢移动页面
不要让你的访问者等待很长时间才能看到你的内容。目标是在不到一秒的时间内宣传移动页面。
8) 小字体
使用清晰的字体大小来确保字体在不同的设备上可以按预期的大小进行缩放。建议使用16个CSS像素的基本字体大小。
9) 相近的触摸元素
为手指设计按钮和链接,以避免意外的点击。

用户访问你的站点是为了满足他们的需求,但是他们想要最快得到他们想要的结果。考虑到屏幕尺寸和带宽等移动设备的局限性,设计的重点是更有效地突出内容。
话虽如此,在移动网站上说内容超过设计,或者设计比内容更重要,这是不准确的。这两个元素在所有设备上都是同等重要的。
但与电脑板不同的是,你可以将两部分内容并排放在一起,你必须在你的移动站点中有一个内容层次结构,这样用户体验就会高。最重要的消息总是出现在顶部,例如您的公司名称、徽标和CTA;其次是由上下文和时间敏感性决定的二级和三级内容。

视觉内容在移动设备上的参与度最高。仅在YouTube上,51%的视频游戏都在移动设备上。移动端在社交媒体网络上的花费也占了近80%的时间,在这些社交媒体上,照片和视频可以获得更多的互动。
当涉及到移动站点时,图像和视频的优化是必须的。它们会吸引你的用户,提升你的移动搜索引擎优化。
如果你需要在你的网站上发布很多视频,那么最好是使用YouTube视频让你在移动设备上的观看更加顺畅。
根据谷歌的最佳视频实践,你的视频将会在搜索结果中曾现。
→用schema.org来标记你的视频。
Schema模式标记是一种将机器可读信息添加到内容中的语言。添加到您的视频内容中,可以更容易让搜索引擎索引。
→向Google提交视频站点地图或mRSS提要
Sitemaps是一种很好的方式,可以确保Google了解站点上的所有内容,包括那些可能无法通过通常的爬行方法发现的内容。
→告诉谷歌当你从你的网站上删除视频
对于任何一个视频被删除或过期的着陆页面,返回404(Not found)HTTP状态代码。除了404响应代码之外,您还可以将HTML返回给大多数用户。
→创建高质量的缩略图
在视频结果的旁边,谷歌展示了拇指指甲大小的摘要图像。它将根据你的站点、站点地图或标记中的信息,为你的视频页面识别等价的缩略图。
→JavaScript、Flash和标签
在配置视频页面时不要使用过于复杂的JavaScript或Flash设置。如果你这样做,谷歌可能不会正确地显示你的视频。
→创建一个很好的用户体验
为每个视频创建一个独立的着陆页面,并在每个页面上提供描述性标题和描述,让用户更容易识别视频内容。
使用一个突出的嵌入式视频播放器,支持不同的视频格式,让你的视频对用户更有吸引力,并且更容易让谷歌索引。

在优化图片方面,这里有一些技巧可以帮助你获得搜索排名:
描述你的图片
搜索引擎在你的网页上抓取文字和你的图像文件名中的关键字。看看你的网站分析,看看你的访客在搜索图片时使用的是什么样的措辞。找到它们使用的最常用的命名模式,并将这种命名应用到您图片的命名过程中。
优化你的Alt标签
alt属性为您的站点添加了SEO价值。通过在图片中添加适当的alt标签,将关键字与图片相关联,这有助于你的网站在搜索引擎中排名更好。
减少图片的大小
如果网页中包含了大量图片,网页的加载速度会慢一些。由于页面加载时间是Google的排名算法的一个因素,如果出现这种情况,页面可能会被降权。
为了减少图像的大小,你可以在Adobe Photoshop中使用“Save for Web”命令。在将图像调整为可接受的最低文件大小时,确保保持对图像质量的关注。如果你没有Photoshop,你可以尝试一些免费的图片编辑器。
了解在合适的情况下使用哪种图像文件类型
JPEG、GIF和PNG是三种最常见的图像文件类型。
对于电子商务网站来说,JPEG是最好的,因为它们在最小的文件大小中具有最好的质量。
为缩略图和装饰图像使用gif。
PNG 是一个很好的替代 jpeg 和 gif。png 可以用作简单的装饰图像, 因为它们的文件大小非常小。如果您只有 PNG 格式的照片, 请尝试使用 PNG-8 多于 PNG-24。
使用图片站点地图
蜘蛛无法抓取网页源代码中显示的图像。为了让他们知道这些图片,你需要在一个图片站点地图中列出他们的位置。
对于图像优化的技术方面,您可以参考开发人员对Google图像优化的指南。
越来越多的手机连接设备只显示了用户对即时满足他们的信息需求的热情。你的移动站点应该让他们很容易的做他们需要做的事情,而不用太多的烦扰和分心。
内容来源:互联网营销官CMO公众号,已获得公众号允许

