

不少商家有过这样的苦恼:辛辛苦苦上传完资料之后,网站却没有设计稿好看?经UEESHOP设计师检查发现,问题出在产品图的处理上!
内容为王的互联网时代,对于大多数网站而言,产品是第一内容,高质量的产品展示是提升转化率的关键。如何更好的展示产品,让你的网站更专业,让用户更有购买欲望?这篇文章能帮助你参透出新的思路。
产品拍摄要把握“干净高清,突出主体”的原则,建议可采用纯色背景,或营造简单场景,突出产品质感。如果拍摄体积大的产品,白墙是很好的背景。

产品拍摄完毕,要简单修图,尽可能还原产品本身的特性。拒绝使用网红滤镜,过度美化会导致产品失真、误导购买者。倘若你的客户发现货不对板,很可能要求退款,并从此不再光顾你的网站。
如果你熟悉PS,可以通过色相饱和度、色阶、锐化等工具进行校色调整。处理图片时,千万不要将小图拉伸放大,否则将失真模糊。当然了,你可以将这个环节的功夫一次性外包处理,省时省力。
有些商家会问到:产品图应该用什么例?4:3还是16:9?
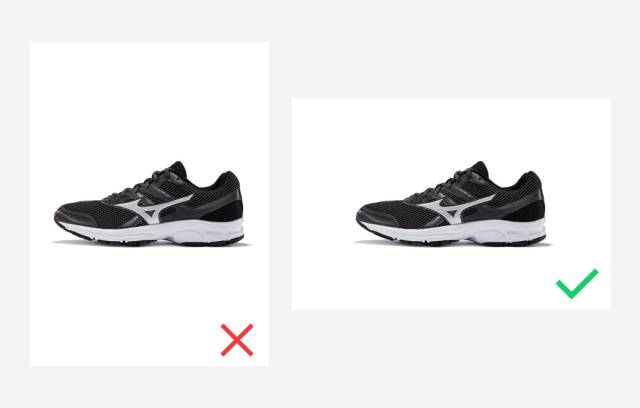
如果你的产品在水平方向比较长,比如运动鞋、眼镜等,可采用横向长方形。

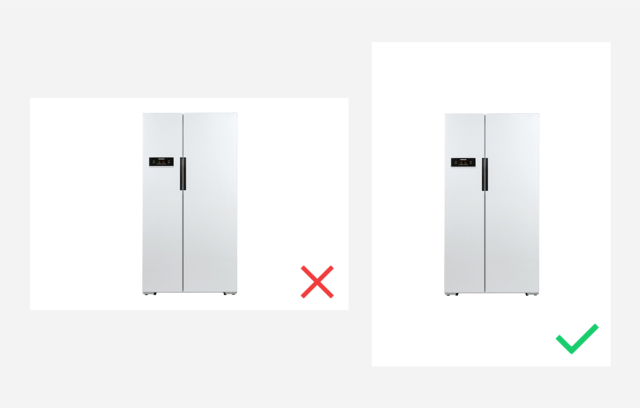
如果你的产品在垂直方向比较长,比如冰箱、酒瓶等,可采用纵向长方形。

但是,如果你的产品多种多样,那么建议采用正方形。经调研发现,正方形最实用,能更好兼容各样产品,并且适用不同的社交媒体和电商平台。

所有产品图都要采用相同的尺寸。通常产品详情页有放大镜效果,那么产品图最佳尺寸在1000-1500像素之间,既能达到“放大”的视觉,又能避免过大尺寸而拖慢网页加载速度。
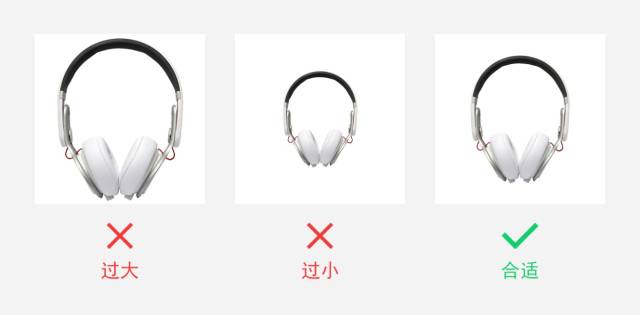
产品占画布空间比,指的是产品面积占整个图片面积的比例,约85%为佳。如果所占比例太大,显得产品顶天立地、撑爆画布;如果所占比例太小,四周留白过多,显得产品小气简陋。

据统计发现,当网页加载时间超过3秒,会有40%访客会失去耐心,转头就走。
图片大小是网页速度杀手,你要做的是让产品图文件尽可能小,确保网页的正常加载速度!
转化率高的产品图,尺寸都很高清,但又能保持较小的文件大小。在PS上使用“存储为Web(网页)所用格式”功能,就能轻松做到!

打开图片文件,选择菜单栏“文件”=> “存储为Web(网页)所用格式”,

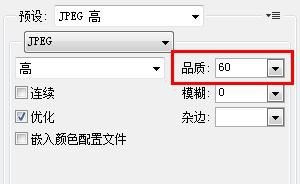
将品质降低至60保存,文件就可以压缩到1M以内。

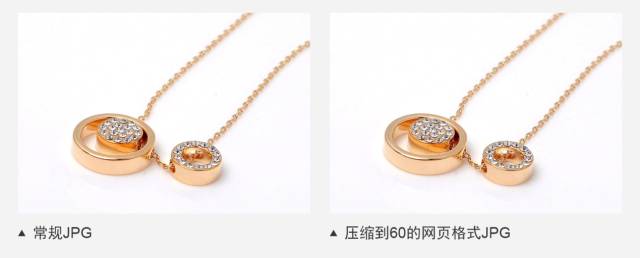
举例如上,左图是常规JPG,右图是将品质压缩到60的网页格式JPG。对比可见,压缩后的产品图依`然很高清,仅仅牺牲一点肉眼很难分辨的清晰度和色彩饱和度,就换来更小的文件大小,确保网页的正常加载速度,何乐而不为?这个方法适用于压缩网页上其他图片的文件大小。
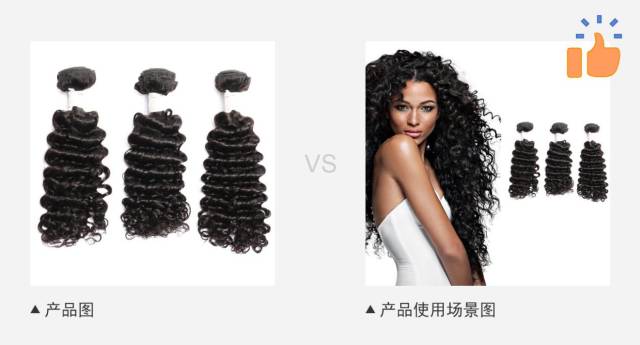
不少商家有这样的疑虑:顾客无法在网站上触摸到产品,如何能为顾客提供优质贴心的产品体验呢?方法很简单,就是提供多张产品图片,包括:多角度图、细节图、应用场景图、包装图。
结合场景的产品图片,比单单白底图片更能抓住人的眼球,引起共鸣,激发购买欲望,并且投放Facebook广告的转化率更显著。

包装是产品的一部分,不容忽视。独具匠心的包装给购买者留下深刻的第一感官印象。将其展示在网站上,更能体现企业的质量管理水平


为了防止产品图被盗用,不少商家会在产品上添加水印。为了达到宣传效果,会在产品上添加logo和一系列认证标识。
这些做法在独立站上都要慎用,否则会严重影响用户的视觉感受,甚至让人反感。
如果确实要加水印,建议只加在产品详情页放大镜功能里的产品原图上,其他页面的产品缩略图不要添加。
内容来源:Ueeshop

